南丁格尔玫瑰的设计元素与数据映射很复杂,容易引起误解
与其用饼图,不如用甜甜圈图
案例来源
本文的案例讲解与改进设计,来自一个的年度研究报告:。
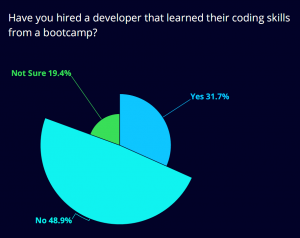
原设计图
用南丁格尔玫瑰图,展示招聘经理正在雇佣来自训练营毕业生的比例情况。图中三个花瓣,展示了“否”、“是”、“不确定”三个占比,分别是48.9%、31.7%和19.4%。
原文图片说明
近三分之一的招聘经理已雇佣过训练营毕业生
招聘经理正在录用编程训练营毕业生:32% 的招聘经理曾雇佣过通过编程训练营掌握编码技能的开发者。但并非所有招聘经理都挖掘了这个不断壮大的人才库 —— 近半数(49%)的招聘经理从未雇佣过训练营毕业生,且该结果在各规模企业中趋同。
随着年轻一代逐渐被训练营吸引,这种观念可能需要改变。Z 世代比前几代人更倾向于通过训练营学习编码技能,而训练营的参与率在过去十年增长了 11 倍。综合来看,这表明训练营毕业生数量将持续增加,且可能成为日益重要的人才来源。
分析
南丁格尔玫瑰图是数据可视化里的经典图形,对于南丁格尔来讲,以两朵花瓣大小不同的玫瑰,展示人员死亡主要原因和次要原因,自有其使用场景和主观用意。
在原设计中,花瓣的角度表达了三个占比数据,合成为100%。但是,在花的径向上,三个花瓣的半径大小不同,观众会因此误解其中存在另外的意义——实际上,花瓣的径向尺寸并无实际映射的数据。所以,这里直接采用类似饼图这种表示占比的常用图形,就可以完全准确表达。
第一次改进设计
考虑到饼图有些沉重,我们通常都用甜甜圈图来替代饼图;而且,甜甜圈图中间的空白处,还可以增添文字,添加一个主要观点。
具体设计如下:
第一次改进设计要点
用甜甜圈图替代饼图
甜甜圈图中间空白处可以添加一个主要观点
调整甜甜圈的粗细到恰当的尺寸,避免太粗或者太细
用深蓝色、深橙色表示“是”和“否”,用深灰色表示“不确定”,颜色与语义相互映射
甜甜圈各部分上标注类别信息和比例数值
比例数值圆整,降低观众视觉负担,但不会影响得出正确结论
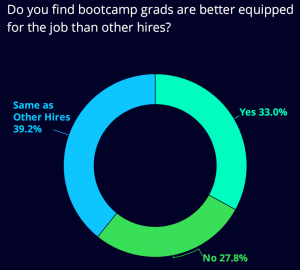
以下是来自该报告中的一张甜甜圈图,可以与上面的甜甜圈对比。

存在的问题是:
“圈”有点细,还可以加粗一些
三段圈的色彩太亮,在黑色背景下,显得太过刺眼(这当然与整个报告的风格有关,整体都是黑色背景的,所以没法单独修改图的色彩)
可以发现,同样还有改进的空间,改进的思路设计样式参见前一改进图样式。
第二次改进设计
如果跳开这个报告,我们还可以有更加自由的设计,如下图所示。
第二次改进设计要点
用堆叠条形图替代甜甜圈图
相较于角度到数据的映射,人们对长度映射到数据大小更加容易
以更小的空间呈现比例值
用深蓝色、深橙色表示“是”和“否”,用深灰色表示“不确定”,颜色与语义相互映射
结论
南丁格尔玫瑰的设计元素与数据映射很复杂,容易引起误解,不要使用
展示比例构成的,可以选择观众容易理解的饼图,但我们更加推荐的是甜甜圈图
甜甜圈图中间空白处可以增加一个主要观点
可能的条件下,确保色彩与语义的映射,增强观众的接受程度
免责声明
本文内容是从图表设计角度出发的讨论、阐述
本文包含的任何业务观点都是服务于图表设计分析
本文不包含对 图形来源报告、文章的内容、观点